반응형
useReducer
useReducer는 컴포넌트에서 상태변화 로직을 컴포넌트 밖으로 분리하기 위해 사용하는 Hook이다.
즉, 컴포넌트 안에서 useState를 사용하는 것과 같이 state를 컴포넌트 밖에서 관리할 수 있다.
컴포넌트에서 관리하는 상태가 너무 많아져 구조가 복잡해지는 경우 useState 대신 사용한다.
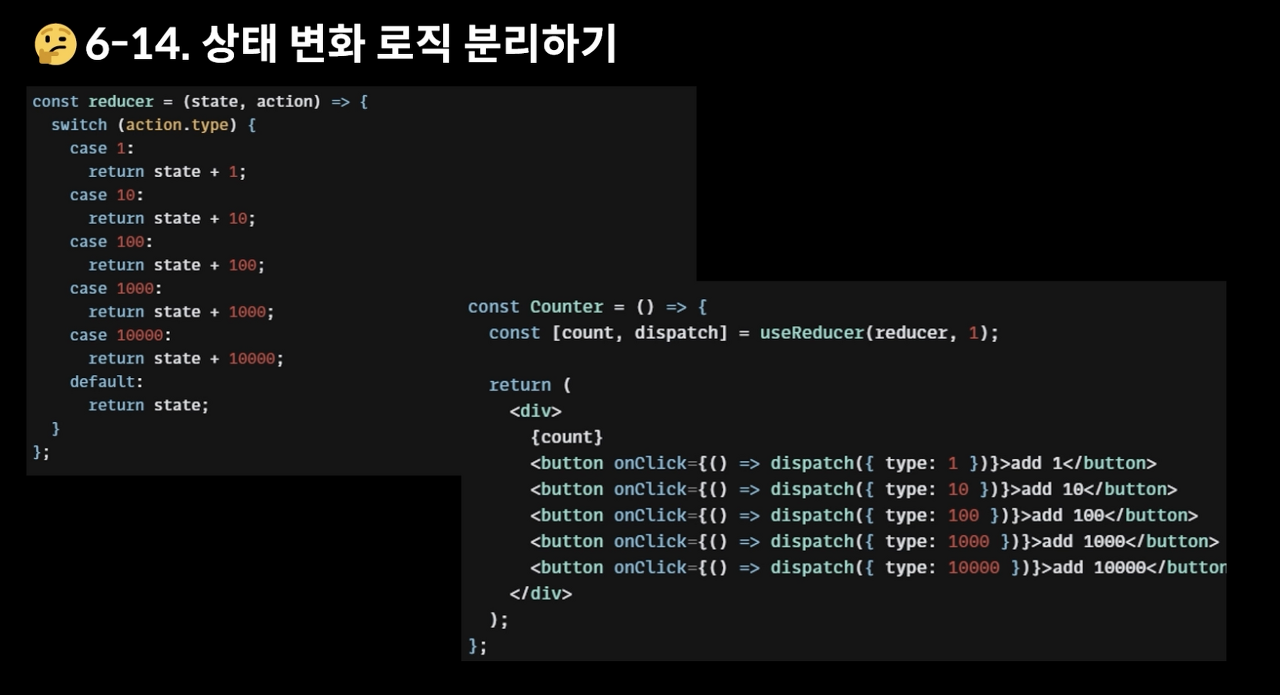
<useReducer 사용법>

const [count, dispatch] = useReducer(reducer, 1);
먼저 useState를 사용하듯이 비구조화 할당을 통해서 각각 현재 상태와 상태를 변화시키는 dispatch 함수를 할당받는다.
그리고 useReducer의 첫 번째 인자로 꼭 reducer라는 함수를 전달해야하는데 이는 dispatch 함수가 상태 변화를 일으키면 일어난 상태변화를 reducer가 처리하게된다. 두 번째 인자는 state의 초기값이 된다.
dispatch({ type: 1 })
dispatch 함수는 각각 다른 액션 객체를 전달하게 되는데, type이라는 프로퍼티를 이용한다.
const reducer = (state, action) => {}
dispatch 함수를 통해 전달된 액션 객체는 reducer 함수로 전달되어 상태 변화를 처리하게 된다.
reducer 함수는 첫 번째 인자로 현재 상태인 state를 받고, 두 번째 인자로 dispatch를 호출할 때 전달한 액션 객체를 받는다.
반응형
'Web-Frontend > React.js' 카테고리의 다른 글
| [React.js] SPA vs MPA (0) | 2023.01.24 |
|---|---|
| [React.js] Context 사용하여 데이터 전달하기 (0) | 2023.01.21 |
| [React.js] 렌더링 최적화 - useCallback, 함수형 업데이트 (0) | 2023.01.20 |
| [React.js] 렌더링 최적화 - useMemo, React.memo (0) | 2023.01.20 |
| [React.js] React 생명주기 제어하기 - useEffect (0) | 2023.01.13 |